Hey everyone, it has been a long time since my last post here. I've decided to move this blog to http://ouronlineworld.blogspot.com. This new blog will continue to post new tips about blogging but I'll be adding some news of the current event. Feel free to visit, and the principle of the new blog is to share, so drop in comments and discuss the posts.
Monday, June 1, 2009
Blog moved to http://ouronlineworld.blogspot.com
Sunday, February 22, 2009
RankChecker Firefox plugin
If you have followed my blog for a while, you would have noticed that there are some tips and tutorials on how to improve your blog’s ranking in search engines (Google, Yahoo, MSN). Now today I wanted to share this Firefox plugin created by seobook.com that could track how well you rank on search engines (and whether or not your all efforts give expected results). RankChecker can display your blog’s rank on each keyword you specify. The screenshot below shows Rank Checker tracking this blog’s rank in Google for the keywords I specify.
To install Rank Checker go to the official website http://tools.seobook.com/firefox/rank-checker and follow the instructions given there. After installing you should restart your Firefox or else the plugin will not work. Before you launch it for the first time, you should configure it to get the most accurate data. Go to Tools > Add-ons. From the given list select RankChecker and click on ‘Options’. The option window should appear. What you need to do is to tick the ‘Don’t use Google personalized search results if any’. This will prevent RankChecker to obtain the results that have been personalized by you, in many case this will alter the real rank of your blog. One more thing is to set the ‘Delay between queries’ to be no less than 2. The smaller the value, the faster RankChecker obtains the results, but this may cause Google (or any other search engines) to block you. The full explanation can be read at seobook.com.
Using the extension is pretty straightforward, just enter your blog’s URL in the Domain text box and the keyword in the ‘Keywords’ box. Try not to use the http:// prefix for Domain, it will cause several errors. You can add a keyword and a domain one at a time, but if you want to check one domain for several keywords, use the ‘Add Multiple Keywords’ button. Hit the ‘Start’ button to start the check. After you are done, you can save the result by using the ‘Export results to CSV’. RankChecker will generate a .csv file which you can open using Microsoft Excel or any other spreadsheet software.
And before I forget, RankChecker will display a ‘-‘ in case your blog ranks below the top 200 for the keyword. Now armed with this information, it should be easier to push your blog even higher to the top of the search results!
Categories: SEO
Monday, February 16, 2009
Tips to increase blog traffic
Does your blog lacking traffics? Here are simple tips you can use to significantly increase your traffic. Some of the tips in the list are either based on my own experience or researched from the 'Net. Ready? Here we go:
- Participate in conversations – What I mean by conversation could be as simple as a comment to a mailing list. For starters, comment on other’s blog and leave your URL in the comment. You can also participate in discussion forums. Try to join the Google Blogger group or Bloggerforum, and under every post you made, leave your blog URL there. This technique is proven to be very effective to kick-start your traffic.
- Write good contents – I know that this is an *ancient* trick, but it still works, believe me. By writing many good stuffs, people WILL come back to read more. 3-5 posts per week is ideal to grab traffics, but that depends on what you are writing about. If you are reviewing automobiles, 1 post per week is enough. But if you are blogging about the local news in your state, I would recommend 5-7 posts per week, as news is always updated fast.
- Reply to reader’s comments – When a reader leaves a comment at one of your post, MAKE SURE THAT YOU REPLY IT! This is very important to build trust between you and your readers. They wouldn’t want their comments to be ignored. And besides, people will come back to your blog to see if the comment have been answered or not. If not, the chances are that they wouldn’t want to come back for a second time.
- Shorten your feeds – This little tip, although frequently underestimated, could give quite a boost to your traffic. How it works is actually very simple. When you write a new post, be it only two or three paragraphs, the readers who followed you will only see the ‘excerpt’ of it, and to read it fully they will have to visit your blog. Simple right? For Blogger users just go to Dashboard > Settings > Site Feeds, and choose ‘Short’ in ‘Allow Blog Feeds’.
- Allow readers to bookmark you – Put a button that could let your readers to Digg you, or to save your blog in their Delicious bookmark. Buttons like ShareThis works well with blogs. People will be able to see you and hopefully visit it. See my other tutorial here to create your own ShareThis button.
Well, that’s all for now folks. Hopefully this 5 tips could give a boost to your traffic, but one thing for sure: it won’t happen overnight. You must work hard for it. I’ll post more of these soon, so stay tuned!
Categories: Misc
Monday, February 9, 2009
Blogger or Wordpress?
Many of you have heard of Wordpress, either the downloadable script or the yourblogname.wordpress.com service available at wordpress.com. If you don’t know, wordpress.com is similar to Blogger.com, it offers free blog service to people and if you are bored with Blogger, you might as well give it a shot. I know that many of you are wondering whether to use Blogger or Wordpress. The answer is actually quite simple: use whichever you like. Anyway, in this article I’ll try to help you to choose the correct one. Please feel free to comment if you have any suggestions or corrections.
Now, the easiest way to determine which one you’ll choose is to use them at the same time. Make two blogs, one using Blogger while the other one uses Wordpress. You’ll get a practical experience with the two that will help you to decide. But of course the method described just now is more or less time consuming, and are not suited for busy bloggers.
Ok, to make the comparison easier, below are the top 3 descriptions about those two.
Indexing Time – Indexing is the process in which Google (or any other search engine), registers your blog pages into its database. Your blog can only be shown in search results only after it is indexed. For indexing time, Blogger is the winner. Why? It is because Blogger is one of Google’s service, of course Google will want to index its own blogs first.
Categories – You know what this means. In Blogger we used to call it labels or tags. In terms of the categories flexibility, Wordpress is over Blogger. Wordpress offers an effective and customizable labeling system.
Theme – This ought to be the main topic for most bloggers. Unfortunately (or fortunately) the winner here is Wordpress. Wordpress offers a TON of templates which you can apply in a single click. But Blogger users fear not, by learning a bit about HTML and CSS, you’ll be able to customize your blog to look just as attractive.
Finally the decision is yours to make. My suggestions is, if you have some time to spare, stick with the first method, try both simultaneously, as this is the most effective way to choose between Blogger and Wordpress. There are many reviews out there about Blogger and Wordpress, just search with Google if you need further reference.
Reference: http://onestoryeveryday.com/. Thanks a lot!
Categories: Misc
Saturday, February 7, 2009
Adding a 'Share This' button
You might have noticed the 'Share This' button that appears below each of my posts. In today's tutorial we'll create this button for your blog. Why bother to use it? Well, with the 'Share this' button visitors will be able to share your content with their friends or community, and you know yourself what will happen. Loads of visitors will be coming to your blog!
Ok, without any further ado, open http://sharethis.com/publishers/ in your browser. Browse quickly through the page to see what it has got to offer you. If you have used this service before click on the 'Sign in' link at the top-right of the page, otherwise click 'Register' and create your new account.
After you've created your account, sign in, and enter http://sharethis.com/publishers/getbutton/. In this page you can customize your button to your need. First be sure that you've chosen the 'ShareThis Button for other websites' in the 'Pick your platform' section. I know, there is the Blogger option on the drop-down list, but we are using the raw script for better flexibility. After you are done tailoring the button, just click on 'Get ShareThis code' on the bottom of the page. You should now see the code for the button, copy it.
The next step is to add the button to each and every post on our blog. No, I don't want you to go edit all your post and paste the code on each one, that would be an idiotic waste of time. Instead, go to Dashboard > Layout > Edit HTML. Make sure you've ticked the 'Expand Widget Templates' checkbox. Use your browser's search function to find the code:
<p><data:post.body/></p>Paste the code you've copied earlier after the </p> tag. It should look like this:
<p><data:post.body/></p><script type="text/javascript" src="http://w.sharethis.com/button/sharethis.js#tabs=web%2Cpost%2Cemail&charset=utf-8&style=default&publisher=9cb9c521-5831-4d0d-a90e-f1497bc6f6e6"></script>Save the template. That's all! If you have done it correctly you should now see the 'Share This' button at the end of every post.
Categories: Adding Features
Wednesday, February 4, 2009
Dangers in changing blog URL
Changing your blog's URL may be the stupidest thing you can do, especially when you have gained some readerships (that is, visitors). Ok, in today's tip let me shortly outline the dangers of changing your blog address. I urge myself to write this article when I realized that many of our fellow bloggers have unconsciously made this mistake.
First thing first, why would someone change their blog address? One main reason is that they did not plan their blog properly from the beginning. For example, they made their blog in 2008 and use the URL 'blablabla2008.blogspot.com' (only example!) and suddenly they found out that today is already 2009! So will do they do? In order to keep their blog 'up-to-date', they'll change the URL to 'blablabla2009.blogspot.com'.
Now imagine that the owner have worked very hard to get visitors, and let's say that the blog gets 200-300 visits a day. Many people are following and have bookmarked the blog. They like to visit the blog daily because it is always up-to-date (remember, it's only an example). Suddenly, the blog is no longer accessible! And when they try to open 'blablabla2008.blogspot.com', Blogger will only return the Blog not Found page!
After a few days, the unknowing owner of the blog did not see any more comments nor followers appearing in the blog. And guess what? He has just lost all his visitors! It's pretty terrifiying and I'm quite sure that you won't like it if that happens to you.
Another danger lies within search engines' result page. As you already know, when you click on one of the search results, you'll be taken to that specific page. And say that someone click on the URL 'blablabla2008.blogspot.com/2008/01/article' because they found it is related to what they are searching for. Without the need to think, you'll spontaneously know that the page no longer exist! That means that the owner of the blog has just lost some potential visitors from search engines. This may not be much, but imagine if it is 3 visitors a day, it will result in 1095 visitors lost at the end of the year!
All in all, changing your blog URL is a risky thing to do. My suggestion to you is the usual phrase 'think before you act'.
Categories: Misc
Sunday, February 1, 2009
Create a Quiz for visitors
Are you tired of the default polls that doesn't do any good? Or is it better to make something like this?
Interested? Just follow the steps given below:
- Firstly, you must have a Quibblo account, as this quiz uses their service. If you do not have an account yet, go to www.quibblo.com and click on the 'Become a member' link at the top right of the page. After you register, you'll need to confirm your email address.
- Login with your email and password to access your personal Quibblo page. Then put your cursor on the top of the 'Create a Quiz' tab, but don't click it yet. A list of option should appear, and for now just select 'Scored Survey' (you can try the different types later).
- In this page you can create your questions and answers. It'll look similar to the screenshot below:
 Fill in the Quiz title with the title of your quiz, and fill in a short description of it in the Introduction box. For now just ignore the "Upload an Image for Your Quiz Title". In the Quiz Question section, fill in your questions and answers. Use the 'Add an Answer' button to add more answers to one question, and thus making it tougher. If you want more questions, use the 'Add Another Question' button. After you're done, hit Continue.
Fill in the Quiz title with the title of your quiz, and fill in a short description of it in the Introduction box. For now just ignore the "Upload an Image for Your Quiz Title". In the Quiz Question section, fill in your questions and answers. Use the 'Add an Answer' button to add more answers to one question, and thus making it tougher. If you want more questions, use the 'Add Another Question' button. After you're done, hit Continue. - The next page will require you to fill in the details about your new quiz. Fill in all the blanks, and if you do not want this quiz to appear in the Quibblo's list of quiz, don't forget to click on the 'Advance Option' and ticking the 'Don't list this quiz on Quibblo.com' checkbox. Click on 'Preview my quiz' to continue.
- After you are satisfied with your new quiz, hit the 'Create my quiz' button. In the next page find the HTML code for the quiz and copy it. Now go to your Blogger Dashboard > Layout > Add a Gadget and choose html/javascript. Paste the copied code there and hit Save. You are done, and just go back to step 2 if you would like to create another quiz. Have fun!
Categories: Adding Features
Friday, January 30, 2009
Remove unwanted blogs titles from your profile
In this short tutorial, we'll try to customize our blog titles that appear in our profile. What's the point of this? Well, if you own several blogs would like to keep some of them private, you can hide it. Imagine if your private blog that is only shared to your best friends was found by the public because of that link that appears in your profile page. How embarrassing is that? One more reason, it is better to hide the 'under construction' blogs until they are ready to be viewed by others. This will invoke a professional image of you, as nobody will caught you with an unfinished blog.
Ok, let's get down to the steps. First of all login to your Dashboard. Then click on the 'Edit Profile' on the right of your photo, and you should be presented by a page to edit your public profile. It'll look similar to the screenshot below: Click on the 'Select blogs to display' in the Privacy section. Another page will load and you should be able to un-tick whichever blog titles you would like to hide. Don't worry, the blog will still be there, but it will no longer appear in your public profile page. You can change your mind anytime by going back to this page and re-selecting the hidden blogs.
Click on the 'Select blogs to display' in the Privacy section. Another page will load and you should be able to un-tick whichever blog titles you would like to hide. Don't worry, the blog will still be there, but it will no longer appear in your public profile page. You can change your mind anytime by going back to this page and re-selecting the hidden blogs.
N0te: to really protect your private blogs from unwanted visitors, see my other tutorial here.
Categories: Settings
Wednesday, January 28, 2009
Registering for a Google Analytics account
Have you ever wondered how to really track your visitors and not by using counters? How would you like to know where your visitors come form, or how long did they browse your blog? And lastly is, how's all that possible?
Luckily, all the questions that I've just mentioned above can be answered in two words: Google Analytics. So, what is Google Analytics anyway? It is simply a web-based application (owned by Google of course, hence the name Google Analytics) that you can use to find out tons of information related to your site's visitors and traffic. Now, if you only own a personal blog like a diary of some sort, perhaps you wouldn't need to register for Analytics. It is more suited to be used by blogs which, as you might have guessed, earns tens and hundreds of visitors daily (like a tutorial blog, or software reviews). Nevertheless, it is totally up to you to decide whether or not to register for Analytics. Anyway, let's get started.
The first important thing is that you must already own a Google account. For most Blogspot users, this is not a problem; your Google account is the one that you use to login to your dashboard.
The next step is to open www.google.com/analytics, then after the page has loaded, click on the 'Sign up Now' below the big blue 'Access Analytics' button. You should be prompted to login, enter your Google account email address and password and hit Sign Up.
After signing up, your next task is to register your blog URL. If this is your first time registering a URL, you should see a box and a 'Sign Up' button; well, click on that and you'll be presented with a page to enter your blog's detail. Fill that page correctly, and for the 'Account Name' box, you can type a short account description like 'My blog' or 'Blogging Tutorial blog'. After you're done, hit the Continue button.
The second page will require you to enter your personal detail, fill it thoroughly and proceed to the next page. This page contains the code to put in your blog, for now, just copy it. It will look similar to this:
<script type="text/javascript">Now go to your blog's dashboard and choose Layout > Edit html. Use your browser's find function (for Firefox press ctrl+f) to search for </body> in the code. After you've found it paste the code directly before it. It'll look something like this:
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
</script>
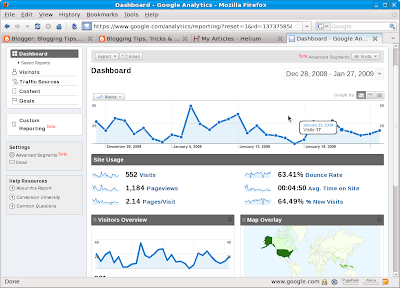
<script type="text/javascript">Save your template. Now you need to wait a few hours for the code to work. After a while, sign in to your Analytics account to see the details of your visitors. Here's a screenshot from my own account:
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
</script></body>
 This article will not explain about how to use Google Analytics, and that's because it is too complex to be explained in one short post. But feel free to comment if you want me to post tips or tutorials on Analytics.
This article will not explain about how to use Google Analytics, and that's because it is too complex to be explained in one short post. But feel free to comment if you want me to post tips or tutorials on Analytics.Categories: Misc
Monday, January 26, 2009
How to make a private blog
Ok, so what I mean by private blog is a blog that can only be viewed by you, or just a group of selected people. What for? Well, by restricting your blog readership to only a few people, you can share some secrets without worries. Now, I already knew that some of you can do this by yourself, but for the benefit of all others, please bear with me. Anyway, I'd said that this blog is for newbies :)
Let's get going with the steps. First is of course to login to your Dashboard. Then, hit Settings under your blog's title. On the Settings page choose and click the Permissions tab. You should see two sections in it, the Blog Authors, and the Blog Readers section. See screenshot below. In the Blog Readers section, choose who else can view the blog other that you. If your blog has many authors and you wanted to make some sort of a private group, choose the 'Only blog authors' option. Or, if you prefer to select your readers by hand, then click on the 'Only people I choose' option. You must have their email address though. Choose 'Anybody' to revert back to the original setting, that is, all people can read your blog.
In the Blog Readers section, choose who else can view the blog other that you. If your blog has many authors and you wanted to make some sort of a private group, choose the 'Only blog authors' option. Or, if you prefer to select your readers by hand, then click on the 'Only people I choose' option. You must have their email address though. Choose 'Anybody' to revert back to the original setting, that is, all people can read your blog.
Well, that's all for now folks. But stayed tuned for more tips and tutorials.
Categories: Settings
Thursday, January 22, 2009
Have your blog been plagiarized?
This topic has become a serious issue nowadays. Really, you won't like all your hard work to be plagiarized, copied mercilessly just like that. But the thing that matters is that: How do we know that our blog has been plagiarized? I have been spending days looking for tools which we could use, but alas, I've found only a little. One tool that I always use to check for plagiarism is a search engine called Copyscape. This search engine allows you to type in your blog URL in the search box, and it will return a list of other sites who have the somewhat same content as yours.
Copyscape is a pretty well-known international site and if you mind the technical details, it has a PageRank of 7, and an Alexa Rank of 55,799. Don't worry if you can't quite comprehend what I said just now, just read on :).
Here is a screenshot of it:
Categories: Misc
Tuesday, January 20, 2009
Windows Live Writer-write posts offline
‘I’ve known Windows Live Writer from a long time ago, but why bother using it?’ you ask. The answer is quite simple: While some of you are blessed with a full 24 hour a day internet connection, some of us may not be that lucky. In some (developing) countries, internet bills are not a set price. It costs several bucks per hour you use or per MB you download. So you see, the more time we spent typing posts on the Blogger’s editor, the more expensive your internet bill will become.
If you are in that condition, Windows Live Writer can save you a few dollars per month. You can type your post offline, save it, and then publish them the next time you get online. Take your time, you can spent several hours typing as many post as you like in the Live Writer, and publishing it all at once only in the matter of minutes.
Ok, enough talking for now and let’s get started with Live Writer. First of all, if you haven’t done so, is to download and install the Windows Live Writer. Download it at http://download.live.com/writer. After you finish installing it, run the application. If this is your first time launching it, you will be guided through the initial setup. Just follow the given instructions. You’ll need to provide your blog URL, email, and the password, and it will connect to your blog automatically. When you have finished the setup, you can just start typing. Here is a screenshot of the Live Writer when I am typing this post.
Now you can ‘blog your heart out’ as stated in the download page. Just remember, after you finished typing your post, you can either save it or publish it directly (click ‘Publish’ on the toolbar or press Ctrl+Shift+P). Oh, one more thing, you can setup more than one blog account in Windows Live Writer, just click ‘Blog > Add blog account…’ on the menu bar. Enjoy!
Categories: Misc
Saturday, January 17, 2009
Firefox Addons: ScribeFire
Any of you are currently using Firefox? Yeah, I know that Firefox is one of the best browser in the world (if not the best). But did you know that you can still extend it by installing the ScribeFire addon? I tumbled upon it today while browsing the Mozilla Addons archive. After a while I realized that this addon is definitely for us bloggers! It allows you to write new posts practically anywhere on the web, so it could save us some time. Just launch the addon, type your post in, and publish it, without even logging in to your dashboard! Here is a screenshot of it:

Ok, the first thing you do after installing it is of course, restart Firefox. After the browser have successfully restarted, press F8 or click on the ScribeFire icon on the status bar (the one like a notepad with a pencil). If this is your first time firing it up, you should be guided to sync ScribeFire with your Blogger account; enter your BlogSpot url and hit Next. Then finish the remaining steps. That's all, now you can start blogging anywhere just by clicking the ScribeFire icon.
Note: Thanks to Christopher Finke for creating this wonderful addon! I owe you one :)
Categories: Misc
Monday, January 12, 2009
Alternatives to Adsense
Are you one of Adsense's publisher who, like every other publishers these days, feels that Google didn't give you enough profit? Apart from increasing traffic, one thing you can try to increase your 'salary' is to use another ads afilliates company. You can use all the codes from all the different afilliates and see which one is giving you most profit. As I myself haven't tried all the afilliate companies in the world, below is a short list of my favorite companies:
Adbrite is one ads afilliate that is probably also well known beside Google Adsense. The rules in Adbrite are pretty much the same to Adsense, but it is known to give more tolerance especially to us bloggers; so you might as well give it a shot. Sites within the Adbrite network include some international websites, such as Yahoo! and eBay, and this is a prove that Adbrite will really pay you for your work (not a scam).
Text Link Ads may be quite an unfamiliar name to your ears, and it is because it hasn't done so many advertisings. But not to worry, because this program will give you monthly income eventhough there is not a single click done to their ads, really! Unfortunately, registering your blog is another thing, they only accept high quality websites. Their requirement includes having a minimum PageRank of 4 and a high volume of visitors daily (based on Alexa Rank). But once you got your blog accepted, raking dollars is a snap, you just need to link to the advertiser's site and keep the link valid for the whole month and BAM!... the money is yours. Note one thing: the higher your PageRank and the more visitor open your blog, the higher your income is. I've seen some PageRank 6 and 7 demanding around $200 to $350 a month for one mere link (imagine if they have 10 links at once: $3500)! Yes, this program allows you to set your own price, although it isn't a good idea to ask very high unless you got some popular blogs with you.
If you have any suggestions or want to add more to the list, feel free to comment on this post. Happy earning!
Disclaimer: I didn't wrote this to get all Adsense publishers to rebel; this post is written for informational purposes only.
Categories: Adsense
Saturday, January 10, 2009
SEO Checklist (part 1)
Everyone wants to rank high in all search engine, and that is no longer a secret. To have your site sitting on the top of the search results IS a lot of hard work that usually takes years to accomplish. Now what I have here is a simple to-do list that could improve your site in search engine's eyes. If anyone is quite familiar with SEO, then you may have known some (if not all) of these onpage optimization:
1. IMPORTANT! The first thing you should do is to find yourself a targeted keyword on which you would like to optimize your blog. A simple example is when you have a cooking blog, don't optimize your blog for the search term 'food' because you'll be competing with millions of websites (my search in Google today for 'food' results in 856,000,000 sites, and that's quite a competition). Instead, opt for something like 'make your own dessert' which only results in 1,700,000 sites (compare that to 856 million...). Once you got a keyword or two, let's move on.Well, that's all for now folks, but remember that part 2 is yet to come. So do your best with these right now but DO NOT expect to get the 1st position in search results all in a sudden. These tips are technically proven to raise your position but again it depends on how you implements it.2. Make your title as short as possible while maintaining your targeted keywords. So 'Blogging Tips, Tricks, & Tutorials' is so much better than 'Many blogging tips that could make your blog looks nicer and attract more traffic to your blog'. Short titles will make each word in it be valued more by search engines.
3. Emphasize your keywords by bolding, italicizing, and underlining. Words like these: 'blogging tutorial' or 'blogging tips and tricks' will make it more noticable to search engines. Note that you must do this method in a normal (ordinary) way; you can't just bolden or underline every word in the sentence as this could be considered as a fraud/spam website trying to gain attention from search engines.
4. Using <h1> tag for your keywords can be a big boost. <h1> tag is a header tag. It can be considered as a tag to make the title of your blog or website. For those of you who are familiar with html, you sure can go through this step with no problem; but for those who doesn't, here's how you do it: type <h1>your-keyword-here</h1>. If I type <h1>Blogging tutorial</h1>, the result would be:
Note that the most favorable place to put this is at the top of the page, like this blog (the big 'Tips, Tricks, and Tutorials' at the top is made using a text gadget with the <h1> tag).Blogging tutorial
5. Use your keyword sparingly; don't overload a page with so many of your keywords in unappropriate places (eg. one paragraph have more than 20 'cooking' keyword in it). Search engine will think that this site is a spam (again). Use it only when needed.
Stay tuned for part 2; subscribe to this blog or follow it for the best convenience.
Categories: SEO
Wednesday, January 7, 2009
Subscribe via email
Today's tutorial is on how you can let your readers subscribe via email (like that one on the right side of this page). What you need is simply one FeedBurner account; to register go to feedburner.com. Now let's begin.
If you had just created your account, you must now burn a feed first. (Feedburner users who already have their feed activated can skip this step.) To burn a feed, simply type in your blog URL in the provided "Burn a feed right this instant" box and hit 'Next'.
What you'll do next is to name your feed and also pick a URL. Fill in the first blank with your feed title, your blog title will suffice. Fill in your desired Feedburner URL in the second blank; keep it short as you don't want to confuse your readers. If you're done hit 'Activate Feed'.

Categories: Adding Features
Tuesday, January 6, 2009
Other Blogger forums you might like
If you an active participant in the Official Google Blogger Group, then you might want to join more forums (maybe primarily to promote your blog). Some forums that I can recommend are:
- bloggerforum.com,
- bloggeries.com and for beginners,
- Official Google Blogger Group
Categories: Misc
Friday, January 2, 2009
Scheduling a Post
Scheduling a post is useful at certain time especially when you are going out for a long holiday, as it keeps your blog automatically updated, so your readers won't know you aren't at home.
Scheduling a post is simpler done than said, just type a new article, and in the 'Post Option' below the editor, type in the post's date and time. If you enter tomorrow or a few days later, Blogger will postpone the posting of the article until the specified time comes.
Categories: Misc
Thursday, January 1, 2009
Using Google to find keywords
Today's tips is about how you can quickly find keyword with their usage statistics. Simply put, open https://adwords.google.com/select/KeywordToolExternal (will open in a new tab), and type in any generic keyword that is the main topic of your site. For example, you can enter blog or blogging. Then type the confirmation code to make sure you are a human (really!) and hit Get Keyword Ideas. After a while you should be presented with a TON of keywords, each with their statistics.
The columns that you should be paying attentions to includes Advertiser Competition, Approx Avg Search Volume, and Approx Search Volume: (last month). Basically 'Approx Search Volume (last month)' and 'Approx Avg Search Volume' are pointing to the same data: how many times people search for that keyword. Generally, higher values means higher interest to that particular topic.
If you are an AdSense publisher, higher 'Advertiser Competition' means that you won't be running out of ads to display soon. On the other hand, it may also mean more competition for AdWords advertisers, and it might be difficult to get a good traffic, unless you pay more.
This tips is just an introduction to Google Keyword Tool, there's much more to it, depending on how you use the data, so good luck in optimizing it. And it is not the only keyword tool available on the net, so you might as well scour the Web and find other tools.
Categories: SEO






